The Reconciliation in React JS is the process by which React updates the browser DOM pertaining to some fundamental principles. You may conceive the render () method in React constructing a tree of React elements at some point. On the next state or prop update, this render () method delivers another tree of React elements.Next, React would learn how to efficiently update the UI to reflect the most recent tree.
You may also check our essential guide on React fundamentals: Props and State to better understand the purpose of prop and state.
There are typical solutions to this algorithm’s challenge of generating the fewest number of operations to change one tree into another. Prior art methods, on the other hand, had a complexity on the order of O(n3), where n is the number of tree components.
If you use this in React, you’ll need a billion comparisons to see 1000 elements, which is too expensive. Instead, React implements an O(n) heuristic algorithm based on two assumptions:
- Two different elements will create two different trees.
- The developer can define at which child elements may be stable across different renders with a “key” prop.
Let’s understand both one by one.
Reconciliation in React Different Trees:
When distinguishing between two trees, react first compares the two root elements. The behavior differs depending on the type of root element. There are different types of Elements for Reconciliation in React.
Whenever the root elements have different types, the reaction destroys the old tree and builds a new tree from scratch. Going with any of these will result in a full rebuild.
Let’s understand this concept with practice.
Case 1: When the child is different from the previous one.
Here, I am going to create a div and p tag using the setInterval function based on the label state which will be going to true and false.
importReact, { Component } from’react’
importCounterfrom’./Counter’
classReconciliationextendsComponent {
constructor(props) {
super(props)
this.state = {
label:true
}
}
componentDidMount() {
setInterval(()=>{this.setState({ label: !this.state.label })}, 2000)
}
render() {
return (
<div>
{
this.state.label ? <ptitle={`${this.state.label}`}>Hello, p tag.</p>
: <divtitle={`${this.state.label}`}>
Hello, div tag
</div>
}
</div>
)
}
}
exportdefaultReconciliation;
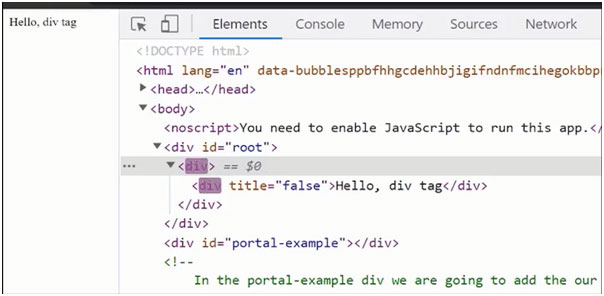
Here, when the label will be true then the p tag will display, and itcreates a new instance. The below video will clarify the concept.

Figure 1. Updating the Parent Element
In reconciliation, first, it checks the root element if the root element is the same then it will go for the child element. If the child element is different from the previous one, then it will create a whole new instance of Dom. In the above video, you can see that inside the root element there is a div tag which is work as the parent element. Now when the p tag is displayed inside the div at that time dom will check the previous child element which is a div tag, so both are different. So, it will produce a new element.
Case 2: When the child is same from the previous one.
importReact, { Component } from’react’
importCounterfrom’./Counter’
classReconciliationextendsComponent {
constructor(props) {
super(props)
this.state = {
label:true
}
}
componentDidMount() {
setInterval(() => { this.setState({ label: !this.state.label }) }, 2000)
}
render() {
return (
<div>
{
this.state.label ? <ptitle={`${this.state.label}`}>Hello, p tag.</p>
: <ptitle={`${this.state.label}`}>
Hello, div tag
</p>
}
</div>
)
}
}
exportdefaultReconciliation;
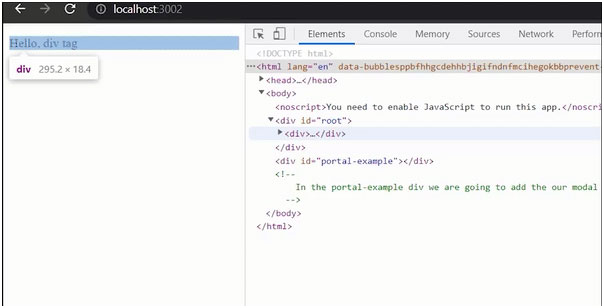
Whenthere is the same child as the previous one then it will check for the attribute of elements.Below, the video will clarify more.

Figure 2. The child element is the same
In the video, you can see that when the parent element is the same and the child element is the same then it goes for checking the attribute of the element. The div after the root element is the same in both cases only the text and title areupdated. Here, it will not create a whole new instance just because of the title.
Key:
The key concept is more powerfulwhen we are talking about creating a new element.React use the Key attribute to identify whether any element has changed, which element has been added, and which element was deleted.Let’s understand by example.
importReact, { Component } from’react’
classReconciliationextendsComponent {
constructor(props) {
super(props)
this.state = {
items: [
{ name:’abc’ },
{ name:’pqr’ },
{ name:’xyz’ }
]
}
}
addNewItem() {
this.setState({ items: [{ name:”mno” }, …this.state.items] })
}
render() {
return (
<div>
<ul>
{this.state.items.map((item, index) => {
return<li>{item.name}</li>
})}
</ul>
<buttononClick={() =>this.addNewItem()}>Add</button>
</div>
)
}
}
exportdefaultReconciliation;
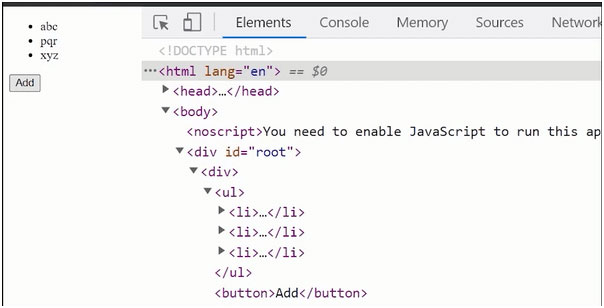
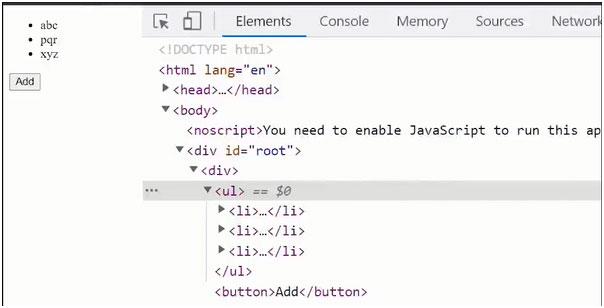
When we don’t use the key andwant to add the element at the first at that time Dom will manipulate the entire list. You can see the below video.
To solve this problem, React Reconciliation supports key attributes. If a child has a key, react uses that key to match the children of the original tree with the children of the next tree. For example, you can make tree conversions more efficient by adding keys to the inefficient example above.

Figure 3. List without Key
You can see when we add the new element at the first it mutates the whole list just because they have no unique key. Now we will check using the key attribute.
importReact, { Component } from’react’
classReconciliationextendsComponent {
constructor(props) {
super(props)
this.state = {
items: [
{ name:’abc’, id:1 },
{ name:’pqr’, id:2 },
{ name:’xyz’, id:3 }
]
}
}
addNewItem() {
this.setState({ items: [{ name:”mno”, id:4 }, …this.state.items] })
}
render() {
return (
<div>
<ul>
{this.state.items.map((item) => {
return<likey={item.id}>{item.name}</li>
})}
</ul>
<buttononClick={() =>this.addNewItem()}>Add</button>
</div>
)
}
}
exportdefaultReconciliation;
Here, we are passing id as a key for each element. now it will not mutate all the list elements. It’s only addinga new element at first because now when comparing to the previous list it will find the same key element. see below video for more clarification.

Figure 4. List with Key
You can see when we add a new list with the key then it will not mutate the entire list, it justadds the element at the first position.
Conclusion
Reconciliation in React is a significant topic for React developers, which gives the idea that how the browser updates theirs React DOM element. It is the gateway for any business to acquire a customer and leads. Therefore, keeping a primary focus on user requirements is essential. Here, in this blog, we have learned about What is Reconciliation in React? the principal rules for reconciliation, and at the last, we created one project for understanding reconciliation.
| 1. | DRDO Recruitment Apply Online |
| 2. | Croxyproxy Youtube Sharechat |
| 3. | Suddenlink Login |

Namaste UI collaborates closely with clients to develop tailored guest posting strategies that align with their unique goals and target audiences. Their commitment to delivering high-quality, niche-specific content ensures that each guest post not only meets but exceeds the expectations of both clients and the hosting platforms. Connect with us on social media for the latest updates on guest posting trends, outreach strategies, and digital marketing tips. For any types of guest posting services, contact us on info[at]namasteui.com.