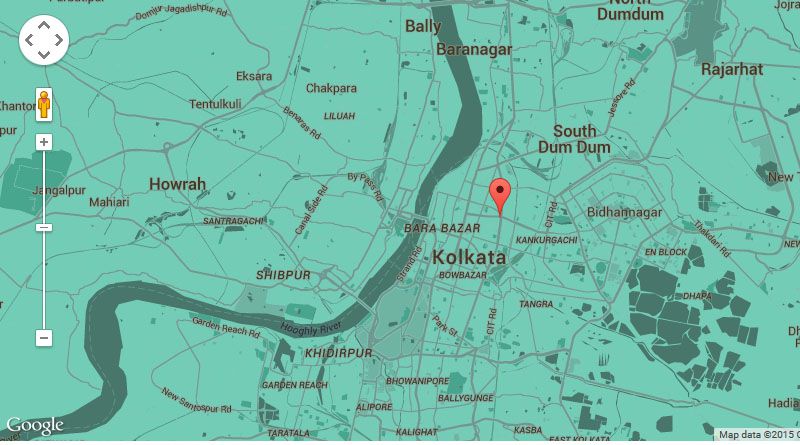
Styled maps allow you to customize or change the style of the standard Google base maps, changing the user interface of such elements as roads, parks, and built-up areas etc.
For api key sign up here:
https://developers.google.com/maps/documentation/javascript/tutorial#api_key
After you sign up, use the following script tag:
<script type=”text/javascript” src=”https://maps.googleapis.com/maps/api/js?key=YOUR_GOOGLE_API_KEY&sensor=false”></script>
because in live website you will need to include an API key.
For map options see: https://developers.google.com/maps/documentation/javascript/reference#MapOptions
<?php
$addr = urlencode("211, APC Road, Shyam Bazar, Kolkata");
$xmlstr = file_get_contents("http://maps.googleapis.com/maps/api/geocode/xml?address=$addr&sensor=false");
$xmlarr = new SimpleXMLElement($xmlstr);
$lat = $xmlarr->result->geometry->location->lat;
$lng = $xmlarr->result->geometry->location->lng;
?>
<!DOCTYPE html>
<html>
<head>
<title>Styled Google Map</title>
<style type="text/css">
#map {
width: 1000px;
height: 445px;
}
</style>
<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?sensor=false"></script>
<script type="text/javascript">
google.maps.event.addDomListener(window, 'load', init);
function init() {
var mapOptions = {
zoom: 12,
center: new google.maps.LatLng(<?php echo $lat; ?>, <?php echo $lng; ?>),
styles: [
{"featureType":"all","elementType":"geometry","stylers":[{"color":"#5a8385"}]},
{"featureType":"all","elementType":"labels.text.fill","stylers":[{"gamma":0.05},{"lightness":25}]},
{"featureType":"all","elementType":"labels.text.stroke","stylers":[{"saturation":-30},{"lightness":-35},{"weight":3},{"gamma":0.9}]},
{"featureType":"all","elementType":"labels.icon","stylers":[{"visibility":"off"}]},
{"featureType":"landscape","elementType":"geometry","stylers":[{"lightness":35},{"saturation":35}]},
{"featureType":"poi","elementType":"geometry","stylers":[{"saturation":25}]},
{"featureType":"poi.park","elementType":"geometry","stylers":[{"lightness":25},{"saturation":-25}]},
{"featureType":"road","elementType":"geometry","stylers":[{"lightness":15},{"saturation":-35}]},
{"featureType":"road","elementType":"geometry.stroke","stylers":[{"saturation":30},{"lightness":30}]},
{"featureType":"water","elementType":"all","stylers":[{"lightness":-25}]}
]
};
var mapElement = document.getElementById('map');
var map = new google.maps.Map(mapElement, mapOptions);
var marker = new google.maps.Marker({
position: new google.maps.LatLng(<?php echo $lat; ?>, <?php echo $lng; ?>),
map: map,
title: 'Styled Google Map!'
});
}
</script>
</head>
<body>
<h1>Styled Google Map</h1>
<div id="map"></div>
</body>
</html>
Namaste UI collaborates closely with clients to develop tailored guest posting strategies that align with their unique goals and target audiences. Their commitment to delivering high-quality, niche-specific content ensures that each guest post not only meets but exceeds the expectations of both clients and the hosting platforms. Connect with us on social media for the latest updates on guest posting trends, outreach strategies, and digital marketing tips. For any types of guest posting services, contact us on info[at]namasteui.com.