UI and UX are two different web design sides that work only in a synergy. While the UI is all about the design interface and user interaction, UX provides service’s usability.
Whatever the case, the creation of high-quality and catchy design is impossible without modern software. The market offers a variety of tools that each UI/UX designer must know. Let’s consider a few of them.
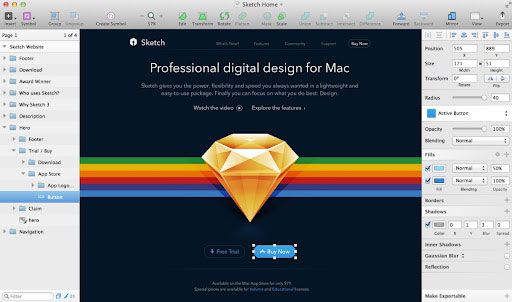
#1. Sketch
Sketch is the kingpin of all design tools. The advent of Sketch made it pointless to use such well-known programs as Photoshop and Illustrator, which were the main set of tools for the lion’s share of designers.
The soft provides a symbols and styles library that greatly saves the time of designers. And thanks to a set of plug-ins, which are integrated without problems, Sketch is a magic wand for a creative design.
However, many novice designers miss the fact that Sketch is a program for macOS. Therefore, if you work on a computer with Windows, you have to choose other tools.

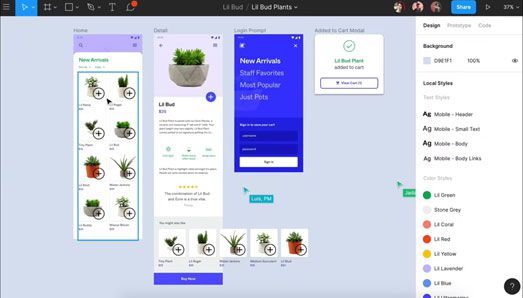
#2. Figma
Figma took all the best from Sketch and added a lot of things that the latter missed.
Figma broke into the market offering the ability of teamwork. This option allows many people to edit one file at the same time.
Moreover, according to the Reliable team, Figma provides much more freedom when the project is transferred to the developers. Earlier a lion’s share of time was spent on the preparation of guides on how the front-end developer should work. Now you can simply share access, and viola, the process of layout is launched. It greatly simplifies work, especially when transferring a layout from Figma to WordPress https://www.reliablepsd.com/figma-to-wordpress/.

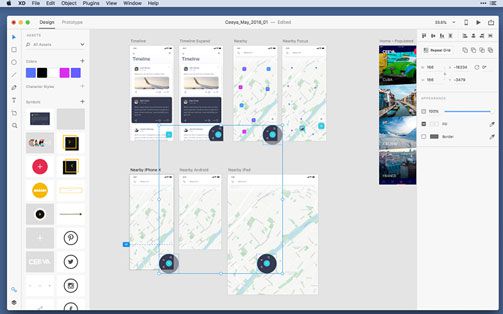
#3. Adobe XD
Adobe XD is a complete interface design solution that was developed in collaboration with the professional design community.
Adobe XD has more prototyping capabilities compared to Figma and Sketch. It has more options to offer, such as adding a keyboard, gamepad, and voice triggers for an improved user experience.
Adobe XD has a Content-Aware layout feature that is completely unique compared to other tools.

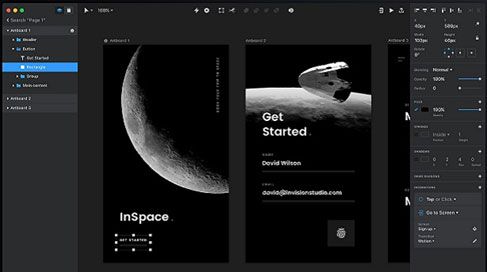
#4. InVision Studio
InVision consists of 4 tools (Prototyping, Freehand, Craft, and Inspect), which provide designers with everything they need to create implemented and functional prototypes with dynamic parts.
InVision also facilitates communication within the team – with collaboration tools, developers can share their results in real-time, get feedback, and make modifications at every step of their work. Another InVision’s useful tool is the digital board that allows peers to exchange ideas.

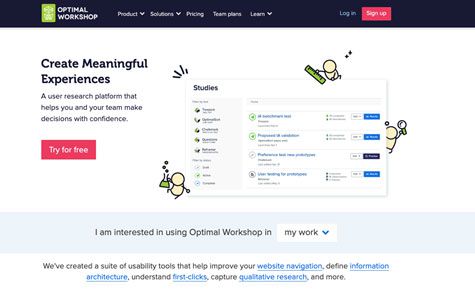
#5. Optimal Workshop
Optimal Workshop has everything an expert needs to analyze usability, define information architecture, and test the project.
The project team has developed such UI testing tools as Treejack (evaluates how easy it is to find sections), OptimalSor (organizes categories of information through a group of “experts”), and Chalkmark (collects feedback on items on the first website visit).

Final words
In conclusion, we would like to share another very important tool for a designer – Google. Some might say that this is not really a tool, but without Google, we would just wander in the dark.
It’s important to understand that UI/UX design is a constant development and learning of something new. When you don’t know something, google it. When you are not sure about how to do this or that thing, google it.
And of course, in Google, you will find many more useful tools for a designer. Good luck!

Namaste UI collaborates closely with clients to develop tailored guest posting strategies that align with their unique goals and target audiences. Their commitment to delivering high-quality, niche-specific content ensures that each guest post not only meets but exceeds the expectations of both clients and the hosting platforms. Connect with us on social media for the latest updates on guest posting trends, outreach strategies, and digital marketing tips. For any types of guest posting services, contact us on info[at]namasteui.com.