Intro
When working with clients, creating a collaborative environment can be difficult but the results from working closely and getting data, along with important comments from the clients, can move your design from being simply a good design, to being an important problem solver and long term solution for your client.
By bringing in the client and their larger stakeholder team into your project, you get faster buy-in for ideas, you also get their help in procuring data during various testing processes and you can get their help as a sounding board with comments as you progress from wireframe to prototyping phases. Below are 5 areas in which you can work closely with your clients.
Involve clients from ideation to implementation
Be transparent from the get go – including the clients team in your project and showing them the methodology and steps that need to be taken will provide assurance within the team about your work, bring a more inclusive feel to your work and how it relates to them and most of all includes you in with the team. Designing a new website or app prototype isn’t simply about handing off a good design to their developers, designing the website is to redesign the brand, the messaging and overall feel of the company through the medium of software.
Allow your design process to be accessible from the get go – bring in the team to better involve them. Ask for their ideas.
Use a tool that allows collaboration such as Mockplus or Figma, bring in non-designers to comment on details, navigation and other design details – this isn’t about asking for specific design answers, but it empowers the clients team and helps the stakeholder stay happy that their input is being heeded.
This is also agile and allows team members to collaborate with you as and when they like, in addition to you being able to ask questions and work in tandem, this is efficient and reduces any lag in working together, by reducing the need to communicate every time you need something agreed upon or spoken about.
By allowing your design process to be accessible to stakeholders from the get go, you get faster buy-in, more efficient communication and a more streamlined approach to your work.
Get them to test out a tangible product
Clients are often impatient and want to see results quickly. I find that using prototyping tools and showing clients early wireframes all the way up to the real thing, allows clients to understand your process more and become more involved from an early stage. They can use these prototypes, test out how it will work from a user’s standpoint and find inefficiencies, errors and so on.

Source: Abdallah Bouchami, Dribbble
During the ideation process the team can understand more about the problems you are trying to solve with your designs, how you are trying to solve them and why you have made certain design choices. This shows your workings, keeps key stakeholders involved and happy with your progress.
Create A/B concepts
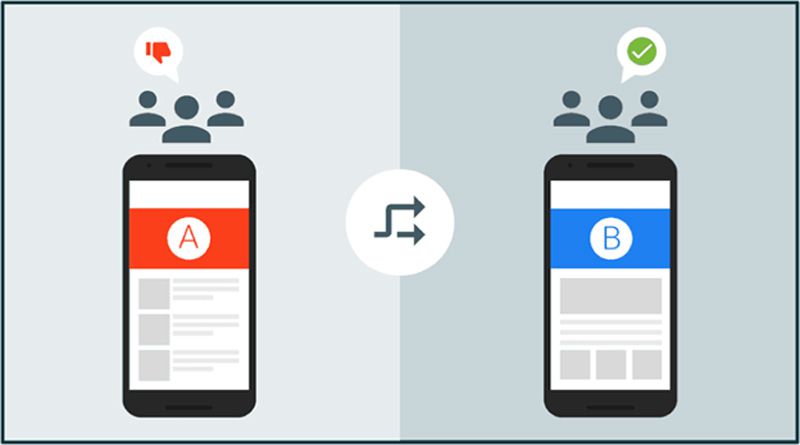
From an early testing point of view, the client and their team are a useful asset to utilize. They provide free testing and colleagues you can bounce ideas off. When you need to test out two different concept designs, giving a small group one concept to try and another group another concept to try out, this is called A/B testing. The idea is to find out which of those two are more effective for the company.

Source: Media One Marketing
You can utilize qualitative and quantitative data from the team to get important data on those concepts – you can get macro answers such as which homepage makes me want to click on through, or which makes me do too much reading on the homepage, or get some micro answers regarding specific CTA buttons.
Again, this depends on your client but if you are working closely you can and should ask your clients team to work with you on important matters such as testing.
Blind test user navigation

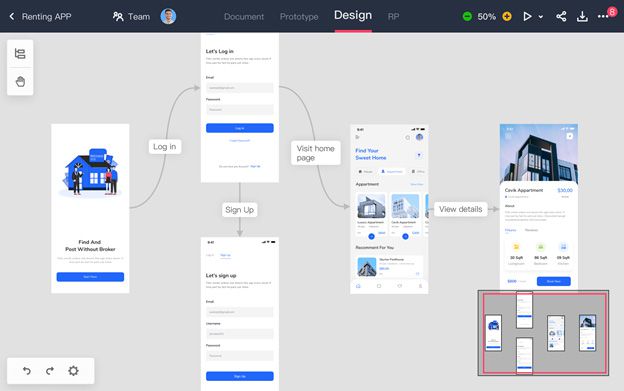
One major benefit of working closely with your team is that, as mentioned above, you can test often with those you are working with. Creating user navigation and the information architecture for a project is difficult and time consuming – but guiding the users well in your website or app can lead to major benefits.
Source: Mockplus
When you have a user navigation you think you are happy with, test all links in and out of pages and the general navigation throughout the website or app. After doing this yourself and checking all is right, ask your team to blind test the navigation, give them specific user use cases and see if they can get to where you want them to and how they get there. Use the information you gain from where testers found inefficiencies and difficulties to further optimize the website or app. A benefit here is that you can resolve major early difficulties you may have missed yourself, before starting to iterate and refine the design.
Involve the team with small ideas that bring personality to your design
There are instances when designers do a brilliant job of creating a website or app, but it doesn’t feel quite right to the client. Bringing in that personality of a brand into your designs is of the utmost importance – this isn’t seen as simply making a better resembling logo for example, but bringing in smaller details you learn about the company can be used in anything from micro integrations to a brand-specific loading screen.
Summary
In summary, there are several ways to work more closely with your clients. Collaborating and including clients in the process is important because of the improving relationship you will have with stakeholders, while also being able to create a more personalized, branded website or app.
Having a good relationship with your clients team will also give you opportunities to have in-depth testing inside the company either on A/B tests, or for user navigation testing, ensuring there are no errors and your work is as optimized as it can be.
By working closely with the team you gain a more agile, efficient design workflow with more information and data to use from the client – more data is good data, if you can use it in the right way and getting data on all aspects from the client themselves is important. This is not to say to defer to clients, but use them in specific ways that can create a more agile and efficient work/flow for yourself, and for a more successful website or app launch and long-term success.

Namaste UI collaborates closely with clients to develop tailored guest posting strategies that align with their unique goals and target audiences. Their commitment to delivering high-quality, niche-specific content ensures that each guest post not only meets but exceeds the expectations of both clients and the hosting platforms. Connect with us on social media for the latest updates on guest posting trends, outreach strategies, and digital marketing tips. For any types of guest posting services, contact us on info[at]namasteui.com.